<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS概述</title>
</head>
<body>
<h1>什么是CSS?</h1>
<p>
CSS:Cascading Style Sheet(层叠样式语言).CSS是一种样式表语言。专门用来修饰HTML页面的。让HTML页面更好看。
<br>
CSS是HTML的化妆品.CSS是离不开HTML的,CSS离开了HTML就没有意义了,所以还是新建HTML文件,编写HTML代码,HTML代码中编写央视,修饰HTML节点。
</p>
<br>
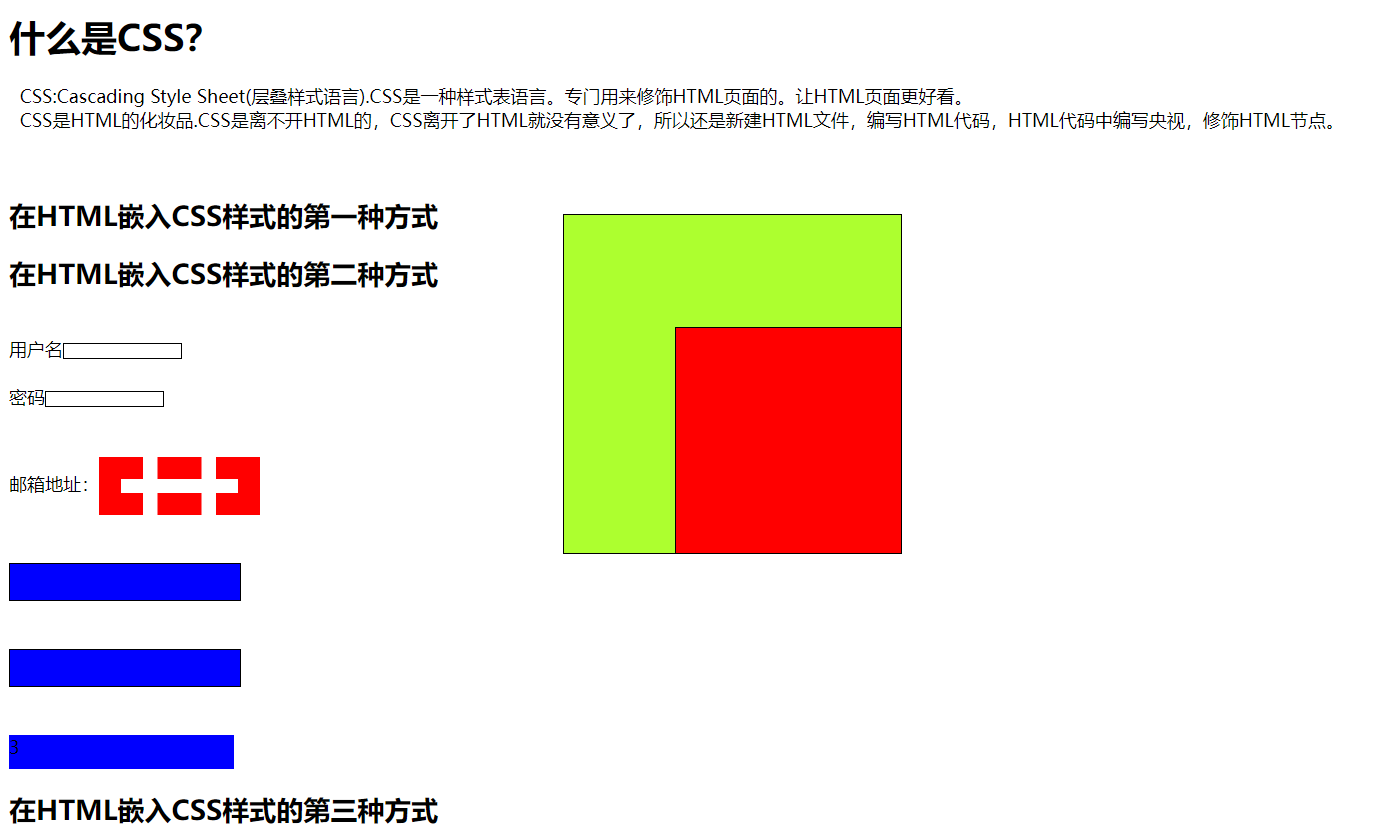
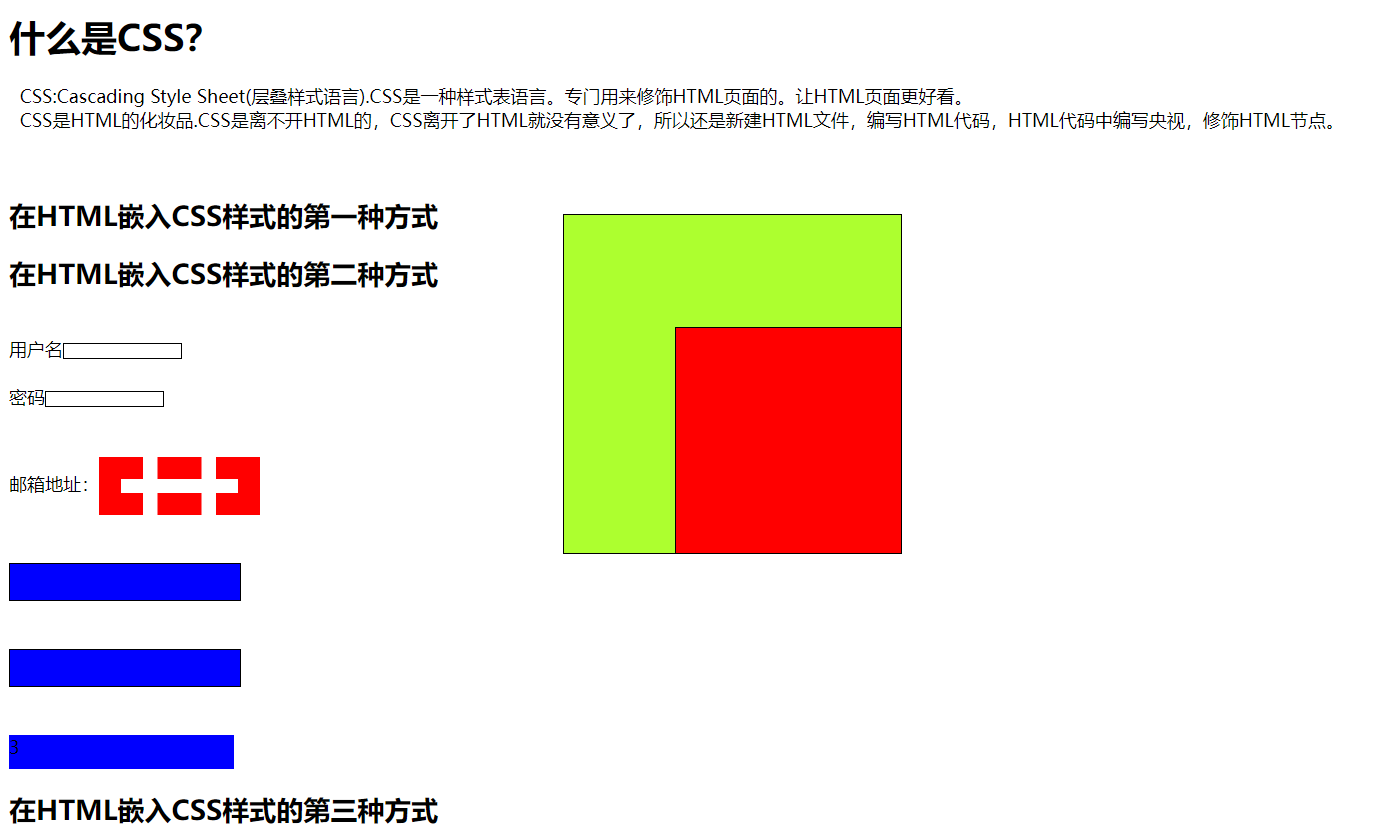
<h2>在HTML嵌入CSS样式的第一种方式</h2>
<p>
<div id="div1" style="width: 100px;height: 100px;background-color: #66FF66;">
</div>
</p>
<h2>在HTML嵌入CSS样式的第二种方式</h2>
<p>
<style type="text/css">
#div2 {
width: 100px;
height: 100px;
background-color: greenyellow;
}
input {
width: 100px;
height: 10px;
border: 1px solid black;
}
#email {
border: 20px dashed red;
}
.student {
width: 200px;
height: 30px;
background-color: #0000FF;
}
</style>
<div id="div2" type="text/css"></div>
<br>
用户名<input type="text" name="username" />
<br>
<br>
密码<input type="password" name="password" />
<br><br><br>
邮箱地址:<input id="email" type="text" name="" />
<br><br><br>
<input class="student" type="text" />
<br><br><br>
<input class="student" type="text" name="" />
<br><br><br>
<div class="student">3</div>
</p>
<h2>在HTML嵌入CSS样式的第三种方式</h2>
<link rel="stylesheet" type="text/css" href="C:/Users/yxz/Desktop/css/my.css" />
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
|